Вот тут прокрутка у тебяАндрей, 26 Авг. 22, 17:08
Я и тут ползунок не мог сдвинуть. Резиновый он какой-то: чуть потянется, чуть сдвинется, и на своё место. Попытаюсь еще раз.
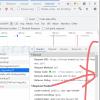
А вот еще какая-то информация непонятная вылезла:
var filesMixin={validateFile:function(t){this.maxfiles&&!this.allowPush()?t.error="Превышен лимит "+this.maxfiles+" файлов":this.maxfilesize&&t.size>this.maxfilesize?t.error="Превышен размер":this.opts.accept&&!this.acceptFile(t)&&(t.error="Недопустимый формат")},allowPush:function(t){return this.files.length<this.maxfiles},acceptFile:function(t){var i=this.opts.accept.toLowerCase().split(","),e=t.type.toLowerCase(),s=[t.name.substring(t.name.lastIndexOf(".")).toLowerCase(),e,e.substring(0,e.lastIndexOf("/"))+"/*"];return 0<i.filter(function(t){return-1!==s.indexOf(t)}).length},dropFiles:function(t){t.preventDefault(),this.pushFiles(t.dataTransfer.files)},reset:function(t){t.preventDefault()},thumb:function(t){return t.path&&this.isImage(t)?app.cdn('th/' + t.path):app.cdn("st/cloud/ext/"+this.extension(t)+".png")},isImage:function(t){return 0<=["jpg","jpeg","gif","png"].indexOf(this.extension(t))},extension:function(t){return t.ext||(t.ext=t.name.substring(t.name.lastIndexOf(".")+1).toLowerCase()),t.ext},cutName:function(t,i){return t.name.length>i?t.name.substring(0,i-3)+"...":t.name},formatBytes:function(t,i){var e=["","К","М","Г","Т"];if(0==t)return"0"+e[0];var s=parseInt(Math.floor(Math.log(t)/Math.log(1024)));return parseFloat((t/Math.pow(1024,s)).toFixed(i||2))+e
}},loadMixin={loading:function(t){this.root.classList.toggle("locked",t)},loadEntities:function(t){this.loading(!0),this.entities.url_hash=t||window.location.hash;var i=this.entities.url_hash.split(";");i.splice(0,1);var e=this.entities.url;i.length&&(e+=(0<this.entities.url.indexOf("?")?"&":"?")+i.join("&")),app.get(e,this.onLoadSuccess,this.onLoadError)},onLoad:function(t){this.update()},onLoadSuccess:function(t){Object.assign(this.entities,t.json()),this.loading(!1),this.onLoad(t)},onLoadError:function(t){this.entities.error=t.stmsg(),this.loading(!1),this.onLoad(t)},init:function(t){this.entities=this.entities||t.entities,this.entities.data&&!this.changed()||this.loadEntities()},changed:function(){return this.entities.url_hash&&window.location.hash&&this.entities.url_hash!=window.location.hash},up:function(){this.root.scrollIntoView()}};riot.tag2("files-upload",'<span ondrop="{dropFiles}" ondragover="{reset}" ondragenter="{reset}"> <div class="second {'hidden': opts.label == ''}" if="{upload}"> <label class="icon-folder btn">{opts.label || 'ОБЗОР ...'} <input class="hidden" type="file" ref="browse" multiple accept="{opts.accept}" onchange="{pushFiles}"> </label> <span if="{maxfilesize}">файлы до <b>{formatBytes(maxfilesize)}</b></span> </div> <div class="error" if="{!upload}"> Загрузка файлов не поддерживается браузером  </div> <div if="{files.length && maxfiles}" class="second small"> <br>Файлов: {files.length}, <span if="{maxfiles - files.length > 0}">можно добавить еще {maxfiles - files.length} по {formatBytes(maxfilesize)}</span> <span if="{maxfiles - files.length < 1}" class="note">больше добавлять нельзя</span> </div> <div each="{f, i in files}"> <br> <a class="litem second-bg thumb-wrap"> <img class="thumb-sm" riot-src="{thumb(f)}"> </a> <b class="{'second': f.error}">{f.title || f.name}</b> <span if="{f.size}" class="second">{formatBytes(f.size)}</span> <br> <small> <a onclick="{removeFile}" target="{i}" class="second">[удалить]</a> <a onclick="{insertFile}" target="{i}" if="{opts.insert && f.path}">[вставить]</a> <span class="second" if="{!f.path && !f.loaded && !f.error}">ожидает загрузки...</span> <b class="sweet" if="{f.loaded < 100}">загружено {f.loaded}%</b> <b class="note" if="{f.error}">{f.error}</b> </small> <input type="hidden" name="attachments[{i}][path]" riot-value="{f.path}" if="{f.path}"> <input type="hidden" name="attachments[{i}][name]" riot-value="{f.name}" if="{f.name}"> <input type="hidden" name="attachments[{i}][size]" riot-value="{f.size}" if="{f.size}"> </div> </span>','files-upload .thumb-wrap,[data-is="files-upload"] .thumb-wrap{ margin-right:.4em; }',"",function(t){this.mixin(filesMixin),this.maxfilesize=this.opts.maxfilesize||5242880,this.maxfiles=this.opts.maxfiles||5;var s=this.files=t.files||[],a=null,e=null,i=this,n=app.request();function o(){e=null;for(var t=0;t<s.length;t++)if(!s[t].path&&!s[t].error){e=s[t];break}if(e){n.open("POST",app.tld("cloud")+"/files");var i=new FormData;i.append("file",e),n.send(i)}else a=!1}n.upload&&(this.upload=1,n.upload.onprogress=function(t){e.loaded=Math.round(100*t.loaded/t.total),i.update()}),n.onload=n.onerror=function(){4==this.readyState&&(Object.assign(e,this.json()),e.error||e.path||(e.error=this.stmsg())),i.update(),o()},this.removeFile=function(t){var i=t.target.target;a&&e===s&&(n.abort(),o()),s.splice(i,1)}.bind(this),this.insertFile=function(t){var i=t.target.target;this.opts.insert(s)}.bind(this),this.pushFiles=function(t){for(var i=t.target.files,e=0;e<i.length;e++)this.validateFile(i[e]),s.push(i[e]);a||(a=!0,o()),t.target.value=""}.bind(this),this.reset=function(){s.length=0}.bind(this)}),riot.tag2("files-upload-button",'<a class="icon-folder" onclick="{browse}">{opts.anchor || 'Добавить файлы'}</a>',"","",function(t){this.browse=function(t){this.parent.tags["files-upload"].refs.browse.click(t)}.bind(this)}),riot.tag2("attachment",'<a class="attachment small" href="{app.cdn('th/' + file.path)}"> <img riot-src="{thumb(file)}"> {cutName(file, 30)} <span class="second" if="{file.size}"> <br if="{file.name.length < 12}"> {formatBytes(file.size, 1)} </span> </a>',"","",function(t){this.file=this.opts.file,this.mixin(filesMixin)});
</div> <div if="{files.length && maxfiles}" class="second small"> <br>Файлов: {files.length}, <span if="{maxfiles - files.length > 0}">можно добавить еще {maxfiles - files.length} по {formatBytes(maxfilesize)}</span> <span if="{maxfiles - files.length < 1}" class="note">больше добавлять нельзя</span> </div> <div each="{f, i in files}"> <br> <a class="litem second-bg thumb-wrap"> <img class="thumb-sm" riot-src="{thumb(f)}"> </a> <b class="{'second': f.error}">{f.title || f.name}</b> <span if="{f.size}" class="second">{formatBytes(f.size)}</span> <br> <small> <a onclick="{removeFile}" target="{i}" class="second">[удалить]</a> <a onclick="{insertFile}" target="{i}" if="{opts.insert && f.path}">[вставить]</a> <span class="second" if="{!f.path && !f.loaded && !f.error}">ожидает загрузки...</span> <b class="sweet" if="{f.loaded < 100}">загружено {f.loaded}%</b> <b class="note" if="{f.error}">{f.error}</b> </small> <input type="hidden" name="attachments[{i}][path]" riot-value="{f.path}" if="{f.path}"> <input type="hidden" name="attachments[{i}][name]" riot-value="{f.name}" if="{f.name}"> <input type="hidden" name="attachments[{i}][size]" riot-value="{f.size}" if="{f.size}"> </div> </span>','files-upload .thumb-wrap,[data-is="files-upload"] .thumb-wrap{ margin-right:.4em; }',"",function(t){this.mixin(filesMixin),this.maxfilesize=this.opts.maxfilesize||5242880,this.maxfiles=this.opts.maxfiles||5;var s=this.files=t.files||[],a=null,e=null,i=this,n=app.request();function o(){e=null;for(var t=0;t<s.length;t++)if(!s[t].path&&!s[t].error){e=s[t];break}if(e){n.open("POST",app.tld("cloud")+"/files");var i=new FormData;i.append("file",e),n.send(i)}else a=!1}n.upload&&(this.upload=1,n.upload.onprogress=function(t){e.loaded=Math.round(100*t.loaded/t.total),i.update()}),n.onload=n.onerror=function(){4==this.readyState&&(Object.assign(e,this.json()),e.error||e.path||(e.error=this.stmsg())),i.update(),o()},this.removeFile=function(t){var i=t.target.target;a&&e===s&&(n.abort(),o()),s.splice(i,1)}.bind(this),this.insertFile=function(t){var i=t.target.target;this.opts.insert(s)}.bind(this),this.pushFiles=function(t){for(var i=t.target.files,e=0;e<i.length;e++)this.validateFile(i[e]),s.push(i[e]);a||(a=!0,o()),t.target.value=""}.bind(this),this.reset=function(){s.length=0}.bind(this)}),riot.tag2("files-upload-button",'<a class="icon-folder" onclick="{browse}">{opts.anchor || 'Добавить файлы'}</a>',"","",function(t){this.browse=function(t){this.parent.tags["files-upload"].refs.browse.click(t)}.bind(this)}),riot.tag2("attachment",'<a class="attachment small" href="{app.cdn('th/' + file.path)}"> <img riot-src="{thumb(file)}"> {cutName(file, 30)} <span class="second" if="{file.size}"> <br if="{file.name.length < 12}"> {formatBytes(file.size, 1)} </span> </a>',"","",function(t){this.file=this.opts.file,this.mixin(filesMixin)});

 27 Окт. 09, 20:39
27 Окт. 09, 20:39


 наверное
наверное




 </div> <div if="{files.length && maxfiles}" class="second small"> <br>Файлов: {files.length}, <span if="{maxfiles - files.length > 0}">можно добавить еще {maxfiles - files.length} по {formatBytes(maxfilesize)}</span> <span if="{maxfiles - files.length < 1}" class="note">больше добавлять нельзя</span> </div> <div each="{f, i in files}"> <br> <a class="litem second-bg thumb-wrap"> <img class="thumb-sm" riot-src="{thumb(f)}"> </a> <b class="{'second': f.error}">{f.title || f.name}</b> <span if="{f.size}" class="second">{formatBytes(f.size)}</span> <br> <small> <a onclick="{removeFile}" target="{i}" class="second">[удалить]</a> <a onclick="{insertFile}" target="{i}" if="{opts.insert && f.path}">[вставить]</a> <span class="second" if="{!f.path && !f.loaded && !f.error}">ожидает загрузки...</span> <b class="sweet" if="{f.loaded < 100}">загружено {f.loaded}%</b> <b class="note" if="{f.error}">{f.error}</b> </small> <input type="hidden" name="attachments[{i}][path]" riot-value="{f.path}" if="{f.path}"> <input type="hidden" name="attachments[{i}][name]" riot-value="{f.name}" if="{f.name}"> <input type="hidden" name="attachments[{i}][size]" riot-value="{f.size}" if="{f.size}"> </div> </span>','files-upload .thumb-wrap,[data-is="files-upload"] .thumb-wrap{ margin-right:.4em; }',"",function(t){this.mixin(filesMixin),this.maxfilesize=this.opts.maxfilesize||5242880,this.maxfiles=this.opts.maxfiles||5;var s=this.files=t.files||[],a=null,e=null,i=this,n=app.request();function o(){e=null;for(var t=0;t<s.length;t++)if(!s[t].path&&!s[t].error){e=s[t];break}if(e){n.open("POST",app.tld("cloud")+"/files");var i=new FormData;i.append("file",e),n.send(i)}else a=!1}n.upload&&(this.upload=1,n.upload.onprogress=function(t){e.loaded=Math.round(100*t.loaded/t.total),i.update()}),n.onload=n.onerror=function(){4==this.readyState&&(Object.assign(e,this.json()),e.error||e.path||(e.error=this.stmsg())),i.update(),o()},this.removeFile=function(t){var i=t.target.target;a&&e===s&&(n.abort(),o()),s.splice(i,1)}.bind(this),this.insertFile=function(t){var i=t.target.target;this.opts.insert(s)}.bind(this),this.pushFiles=function(t){for(var i=t.target.files,e=0;e<i.length;e++)this.validateFile(i[e]),s.push(i[e]);a||(a=!0,o()),t.target.value=""}.bind(this),this.reset=function(){s.length=0}.bind(this)}),riot.tag2("files-upload-button",'<a class="icon-folder" onclick="{browse}">{opts.anchor || 'Добавить файлы'}</a>',"","",function(t){this.browse=function(t){this.parent.tags["files-upload"].refs.browse.click(t)}.bind(this)}),riot.tag2("attachment",'<a class="attachment small" href="{app.cdn('th/' + file.path)}"> <img riot-src="{thumb(file)}"> {cutName(file, 30)} <span class="second" if="{file.size}"> <br if="{file.name.length < 12}"> {formatBytes(file.size, 1)} </span> </a>',"","",function(t){this.file=this.opts.file,this.mixin(filesMixin)});
</div> <div if="{files.length && maxfiles}" class="second small"> <br>Файлов: {files.length}, <span if="{maxfiles - files.length > 0}">можно добавить еще {maxfiles - files.length} по {formatBytes(maxfilesize)}</span> <span if="{maxfiles - files.length < 1}" class="note">больше добавлять нельзя</span> </div> <div each="{f, i in files}"> <br> <a class="litem second-bg thumb-wrap"> <img class="thumb-sm" riot-src="{thumb(f)}"> </a> <b class="{'second': f.error}">{f.title || f.name}</b> <span if="{f.size}" class="second">{formatBytes(f.size)}</span> <br> <small> <a onclick="{removeFile}" target="{i}" class="second">[удалить]</a> <a onclick="{insertFile}" target="{i}" if="{opts.insert && f.path}">[вставить]</a> <span class="second" if="{!f.path && !f.loaded && !f.error}">ожидает загрузки...</span> <b class="sweet" if="{f.loaded < 100}">загружено {f.loaded}%</b> <b class="note" if="{f.error}">{f.error}</b> </small> <input type="hidden" name="attachments[{i}][path]" riot-value="{f.path}" if="{f.path}"> <input type="hidden" name="attachments[{i}][name]" riot-value="{f.name}" if="{f.name}"> <input type="hidden" name="attachments[{i}][size]" riot-value="{f.size}" if="{f.size}"> </div> </span>','files-upload .thumb-wrap,[data-is="files-upload"] .thumb-wrap{ margin-right:.4em; }',"",function(t){this.mixin(filesMixin),this.maxfilesize=this.opts.maxfilesize||5242880,this.maxfiles=this.opts.maxfiles||5;var s=this.files=t.files||[],a=null,e=null,i=this,n=app.request();function o(){e=null;for(var t=0;t<s.length;t++)if(!s[t].path&&!s[t].error){e=s[t];break}if(e){n.open("POST",app.tld("cloud")+"/files");var i=new FormData;i.append("file",e),n.send(i)}else a=!1}n.upload&&(this.upload=1,n.upload.onprogress=function(t){e.loaded=Math.round(100*t.loaded/t.total),i.update()}),n.onload=n.onerror=function(){4==this.readyState&&(Object.assign(e,this.json()),e.error||e.path||(e.error=this.stmsg())),i.update(),o()},this.removeFile=function(t){var i=t.target.target;a&&e===s&&(n.abort(),o()),s.splice(i,1)}.bind(this),this.insertFile=function(t){var i=t.target.target;this.opts.insert(s)}.bind(this),this.pushFiles=function(t){for(var i=t.target.files,e=0;e<i.length;e++)this.validateFile(i[e]),s.push(i[e]);a||(a=!0,o()),t.target.value=""}.bind(this),this.reset=function(){s.length=0}.bind(this)}),riot.tag2("files-upload-button",'<a class="icon-folder" onclick="{browse}">{opts.anchor || 'Добавить файлы'}</a>',"","",function(t){this.browse=function(t){this.parent.tags["files-upload"].refs.browse.click(t)}.bind(this)}),riot.tag2("attachment",'<a class="attachment small" href="{app.cdn('th/' + file.path)}"> <img riot-src="{thumb(file)}"> {cutName(file, 30)} <span class="second" if="{file.size}"> <br if="{file.name.length < 12}"> {formatBytes(file.size, 1)} </span> </a>',"","",function(t){this.file=this.opts.file,this.mixin(filesMixin)});